Coverr 免費首頁背景影片素材下載,讓網頁設計更動態、更有活力(CC0 授權)
現在很常看到網站把影片做成首頁背景,不用按下播放按鈕,
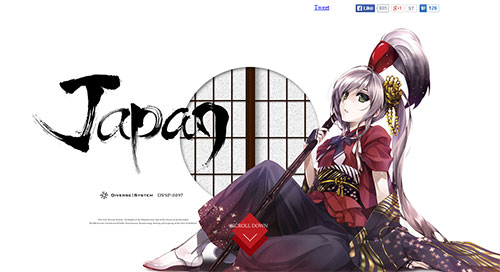
【網站分享】Japan、はちみつ舍、Q
http://japan.diverse.jp/
一個很酷的日本網站,滾動滾輪可以看看特效。
http://hanamichiya.jp/
是個很有水彩質感的網站。
這個網站是做和風衣物、小物、雜貨的一個店家。
此網站製作的設計公司為http://9ye.jp/
http://www.q-co.jp/
這個網站很有意思,進去之後滑鼠會變成一隻紅筆,可以紅線。
至於怎麼玩大家可以試試看。
電腦版的_iCloud 雲端服務,為你存放音樂、照片、app、行事曆、文件與更多內容...
有免費5G容量使用,也有APPLE的文書、試算表、簡報軟體,相當好用!
很酷的網站~跟著Google Night Walk去看世界
https://nightwalk.withgoogle.com/en/home
很特別的網站.應用GOOGLE的地圖系統,搭配地圖路線的每一站的故事...
很特別的網站.應用GOOGLE的地圖系統,搭配地圖路線的每一站的故事...
大智雜誌 / THE BIG ISSUE
大家是否有聽過大智雜誌?
如果沒有,是否有看過在捷運出口或是交通要點看過一個穿著橘色背心(上頭標示著 THE BIG ISSUE)舉著雜誌的叫賣者?
它的雜誌名稱叫《The Big Issue》,始創於英國倫敦。雜誌內容包含世界各國的時事、社會議題、各種觀念、科技及藝文資訊等等。最重要的是,該雜誌的販賣通路是由Homeless來販售,每個月一刊,一本100元,每販售一本,Homeless就能獲得50元的生活費,解決他們無家可歸,無以依靠的生活。
※一個月100元能夠讓你看到臺灣主流媒體從不報導的全球資訊,也能幫助那些努力活出自己的Homeless及殘障者。
※臺灣版封面設計是由聶永真設計師設計。
本月主題:寂靜之聲
如果沒有,是否有看過在捷運出口或是交通要點看過一個穿著橘色背心(上頭標示著 THE BIG ISSUE)舉著雜誌的叫賣者?
它的雜誌名稱叫《The Big Issue》,始創於英國倫敦。雜誌內容包含世界各國的時事、社會議題、各種觀念、科技及藝文資訊等等。最重要的是,該雜誌的販賣通路是由Homeless來販售,每個月一刊,一本100元,每販售一本,Homeless就能獲得50元的生活費,解決他們無家可歸,無以依靠的生活。
※一個月100元能夠讓你看到臺灣主流媒體從不報導的全球資訊,也能幫助那些努力活出自己的Homeless及殘障者。
※臺灣版封面設計是由聶永真設計師設計。
本月主題:寂靜之聲
為了能真正讀懂蒙田,人們不可以太年輕,不可以沒有閱歷,不可以沒有種種失望。因為只有這樣的人才知道,在那些烏合之眾瘋狂的時代裡,要始終忠於最內在的自我,需要多少勇氣、多少誠實和堅毅。(褚威格)
PS. 最靠近我們的販售者是在對面2號出口,販售時間是週一 ~ 週日 15:00-18:00,她有時會坐在 Adidas 運動場的外圍,有時會走到右手邊的1號出口販售。
時報廣告金像獎得獎網站!!
2013時報廣告金像獎 , 社群行銷項金獎
(1) 經典台灣啤酒 <FACEBEER>
這是聯樂為台灣啤酒連續第二年,贏得時報廣告金像獎
經典台啤把Facebook變成Facebeer ! 用大人味,蒐集你在Facebook上的每個第一次,釀造只屬於 你的大人瓶,迅速形成社群擴散效應。
http://www.twbeer.com.tw/classic_facebeer/#/home
2013時報廣告金像獎 微型網站廣告別銀獎
(2)中華電信Keep in touch<<我很好進行式>>
時報廣告金像獎 微型網站廣告別銀獎
設計師資源總匯
這是我從一個論壇中找到的一份資料,他將一些設計師會需要的資訊都已彙整。
有些素材也整理出來讓人方便下載。~~~大貼心了^^
http://resources.ogdesign.tw/
有些素材也整理出來讓人方便下載。~~~大貼心了^^
http://resources.ogdesign.tw/
Google 最新發表的極簡約介面設計-Material design
Material Design 在設計上並沒有完全拋棄 Google 過去在設計上取得的成果。Material Design 和 Google 的標誌一樣,崇尚多彩,但它並不使用那種很豔麗的顏色,反而似乎是為了讓圖案變得沉穩,而有意令原本過於搶眼的色彩混入一點點的灰色,讓圖案變得活潑之餘,又不會因為過於豔麗而讓人感覺到落於俗套和嬉皮。它也沒有拋棄陰影,仔細觀察 Android 4.0 的下拉式選單,我們可以看到底部和右側有著淡淡的陰影。
Material Design 還規範了 Android 的運動元素,讓按鈕的彈入彈出,卡片的滑入滑出以及從一個界面變化成另一個界面的方法(比如從介紹一首歌的界面到控制播放的界面),都是有秩序、深思熟慮過的。Wired 總結,Material Design 中只有在強調動作以及改變交互狀態時,才會使用運動元素來表示。
對於現實世界中的隱喻,Material Design 更加傾向於用色彩來提示。現在我們按下螢幕當中的按鈕時,可以看到按鈕顏色迅速發生變化,向石頭投入湖面一樣,產生了一波漣漪。杜瓦迪這樣設計是因為 Material Design 中的按鈕都處於一個平面,不再突起,因此它必須採用和以往不同的表示方法,以表明自己已經被按下。
如果這些卡片遵循物理世界裡的法則,那麼它就有自己的規矩,不見得每個人都能夠任意使用,對於設計師來說「限制」是有必要的。在 Google 設計師的想像中,這種抽象的「材料」特性很像紙張,但它又做到現實當中紙張做不到的事情,比如變大變小。這賦予這種「材料」極大的靈活性,讓它足以適應不同尺寸的螢幕。然而,對於 Google 來說,Material Design 還將擴展到 Google 其它產品當中,讓所有產品都烙印上濃濃的 Google 風格。
文章截取自於:
Material Design 還規範了 Android 的運動元素,讓按鈕的彈入彈出,卡片的滑入滑出以及從一個界面變化成另一個界面的方法(比如從介紹一首歌的界面到控制播放的界面),都是有秩序、深思熟慮過的。Wired 總結,Material Design 中只有在強調動作以及改變交互狀態時,才會使用運動元素來表示。
對於現實世界中的隱喻,Material Design 更加傾向於用色彩來提示。現在我們按下螢幕當中的按鈕時,可以看到按鈕顏色迅速發生變化,向石頭投入湖面一樣,產生了一波漣漪。杜瓦迪這樣設計是因為 Material Design 中的按鈕都處於一個平面,不再突起,因此它必須採用和以往不同的表示方法,以表明自己已經被按下。
如果這些卡片遵循物理世界裡的法則,那麼它就有自己的規矩,不見得每個人都能夠任意使用,對於設計師來說「限制」是有必要的。在 Google 設計師的想像中,這種抽象的「材料」特性很像紙張,但它又做到現實當中紙張做不到的事情,比如變大變小。這賦予這種「材料」極大的靈活性,讓它足以適應不同尺寸的螢幕。然而,對於 Google 來說,Material Design 還將擴展到 Google 其它產品當中,讓所有產品都烙印上濃濃的 Google 風格。
文章截取自於:
Google 拿出了能與蘋果一高下的設計準則:Material Design |
免費圖庫~~只是不知可不可以商用(英文看得眼花)
http://publicdomainarchive.com/

http://www.alegriphotos.com/photosearch.php


http://www.alegriphotos.com/photosearch.php

HTML+CSS_新書推薦~~
HTML5 + CSS3 + jQuery Mobile 輕鬆打造 App 與行動網站

本書以HTML5為主軸,搭配jQuery製作網頁,再加上jQueryMobie製作App,由基礎到進階循序漸進,並透過範例讓您能馬上實作練習。內容分為4篇共18章,除了說明如何以HTML5、CSS與jQuery來設計網頁,也會教您如何將寫好的網頁封裝成Android App,最後以專題「甜點坊訂購系統實作」以及「記事本Note App實作」實作,分別搭配Web Storage及Web SQL資料庫,讓您完成之後可以將成果封裝並且放到行動裝置安裝執行。
http://www.books.com.tw/products/0010634113
-------------------------------------------------------------------------------------------
HTML5 程式設計範例字典

http://www.books.com.tw/products/0010631220
-------------------------------------------------------------------------------------------
HTML & CSS : 網站設計建置優化之道 (HTML and CSS: Design and Build Websites)

因為...本書以最深入淺出的方式引導讀者學習HTML5 及 CSS應用, 即使是從未學習過的讀者都能藉由此書快速了解那看似艱難的程式碼.
因為...本書以簡短的範例單元說明每個主題的實作, 不但可當作初學者的入門用書, 即使是進階使用者也能從中快速查找所需功能.
無論你想從頭開始設計建置網站,或希望能將現有的網站管理的更好,本書將幫助你創造出別具風格、獨創吸引力,以及容易使用的網站。
我們知道很多人會把程式碼想的很難,但只要你翻開本書,你會發現本書內容與傳統教學的書籍有多麼大的不同,因為我們把 HTML 及 CSS 變的更簡單更容易懂了。
因為...本書以簡短的範例單元說明每個主題的實作, 不但可當作初學者的入門用書, 即使是進階使用者也能從中快速查找所需功能.
無論你想從頭開始設計建置網站,或希望能將現有的網站管理的更好,本書將幫助你創造出別具風格、獨創吸引力,以及容易使用的網站。
我們知道很多人會把程式碼想的很難,但只要你翻開本書,你會發現本書內容與傳統教學的書籍有多麼大的不同,因為我們把 HTML 及 CSS 變的更簡單更容易懂了。
http://www.books.com.tw/products/0010546014
-------------------------------------------------------------------------------------------
185 個網頁設計疑問解答!10 位專家親授設計原則與經驗法則

「沒有靈感沒有方向?」、「能不能更有效率?」、「這樣真的沒問題嗎?」
解決所有網頁設計的疑難雜症!本書內容充滿了您從未聽過的基礎知識與現場實作秘技。即使是長期從事網頁設計的你也會遇到不知該如何設計,或者想要學會更有效率的製作方法,本書邀請10位網頁設計的專家,以FAQ的方式講解設計師每天都會遇到的問題。內容包含「排版與配色的規則是?」、「想要知道什麼是HTML與CSS」、「SEO又是什麼?」。書中也會仔細地解說智慧型手機與HTML5這些業界最新資訊。本書還講解了許多不知道就糟了的Photoshop 與Dreamweaver高效率技巧。如果您是正在學習設計的初學者,或者是已在職場工作的設計,本書豐富的資訊一定能助您一臂之力。
解決所有網頁設計的疑難雜症!本書內容充滿了您從未聽過的基礎知識與現場實作秘技。即使是長期從事網頁設計的你也會遇到不知該如何設計,或者想要學會更有效率的製作方法,本書邀請10位網頁設計的專家,以FAQ的方式講解設計師每天都會遇到的問題。內容包含「排版與配色的規則是?」、「想要知道什麼是HTML與CSS」、「SEO又是什麼?」。書中也會仔細地解說智慧型手機與HTML5這些業界最新資訊。本書還講解了許多不知道就糟了的Photoshop 與Dreamweaver高效率技巧。如果您是正在學習設計的初學者,或者是已在職場工作的設計,本書豐富的資訊一定能助您一臂之力。
http://www.books.com.tw/products/0010539309
設計_新書推薦~~~
你的設計為什麼老是被打X:深入 23 位設計界頂尖人士的思考世界

本書榮獲美國知名媒體《Fast Company》評選為
2013年年度10大設計好書之一
艾琳•路佩登(Ellen Lupton)序文推薦
2013年年度10大設計好書之一
艾琳•路佩登(Ellen Lupton)序文推薦
由一張18X24英吋海報開始,開啟了一趟設計之旅
1年時間,橫跨歐美的深度訪談與對話
23位設計大師,不藏私的精采評論
25幅海報,搞懂設計大師究竟在想什麼
跨視界─24 位設計師的跨界新思維 (Crossover Design 跨界設計)

打破思考框架的限制
從不同的角度切入思考、欣賞、重新建構
從不同的角度切入思考、欣賞、重新建構
「Crossover」不是一個抽象的概念名詞,而是要你拋開固有的框架,將不同領域中的媒介與創意結合在一起。
「Crossover Design」對現今的設計師來說,早已不是一個新概念。而是無時無刻,不管你是否有所自覺,它都在發生中。設計師們帶入跨界的概念,打破原有設計領域的侷限性思考,進行跨領域的整合。
你可以看到平面設計大師蕭青陽與家具業者合作、服裝設計師吳季剛與建築業合作,讓原本看似毫無關聯的領域,有了進一步的聯結,從中取得平衡,並提升到新層次。
本書由NewWebPick編輯小組,訪問全球平面設計、插畫設計、空間設計、多媒體、網頁設計、玩具設計、產品設計、塗鴉、攝影等領域的24位設計師,集結這些設計師的創意作品,帶領讀者進入與欣賞跨界設計的各種可能面向。
http://www.books.com.tw/products/0010634422
免費圖庫
http://sozaing.com/ 圖還蠻多的,重點是可商業用。

http://www.cns11643.gov.tw/AIDB/welcome.do 全字庫
書法字體.......這個找好快...。


http://www.cns11643.gov.tw/AIDB/welcome.do 全字庫
書法字體.......這個找好快...。

網頁分享...多看看也好喔~~~
http://utme.uniqlo.com/#play
App 都是用 Flash 開發超強的
http://www.toyota.com.tw/event/201404_vios/
---------------------------------------------------------------------------------------------------------------------------------
COCA COLA 隨風飄揚的幸福分享
Coca Cola 總是伴隨著快樂,鮮紅的品牌色彩觸動了歡樂的樂章,在記憶中,它除了是快樂歡笑的象徵,亦是許多人心中不可取代的夥伴之一。Coca Cola 如同襯托著主角的配角,它的存在讓快樂合理化,同時也為你我的生活增添了一抹幸福。
「The Buliding」是 Coca Cola 最近所推出的一短篇動畫,以建築物中的一窗窗場景象徵著各個階段的歷程,在紅色氣球引領視覺焦點的帶動下,開啟了每段故事也使我們一同經歷於其中。輕快的歌曲唱出了簡單的哲理…快樂相當簡單即可創造,只要有你我一同伴隨哪兒都有歡笑,這就來欣賞這部動畫,並隨著影片中的旋律一同和 Coca Cola 創造屬於我們的快樂吧!


免費圖片
雖然圖片有點少..但好心人分享免費甪的圖片..且可商用
http://www.gratisography.com/
http://www.gratisography.com/
slide參考
slide參考
http://themeforest.net/item/buyshop-responsive-woocommerce-wordpress-theme/7519497?WT.ac=category_item&WT.z_author=etheme
http://themeforest.net/item/edition-responsive-news-and-magazine-theme/7827441?WT.ac=category_item&WT.z_author=2winFactor
http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
http://codecanyon.net/item/layerslider-responsive-wordpress-slider-plugin-/1362246
http://codecanyon.net/item/mega-slider/4313171
不錯
http://codecanyon.net/item/master-slider-responsive-touch-swipe-slider/6337671
http://www.masterslider.com/features/templates/full-width-slider-animated-layers/
http://www.masterslider.com/features/templates/fullscreen-slider-video-background/
http://themeforest.net/item/buyshop-responsive-woocommerce-wordpress-theme/7519497?WT.ac=category_item&WT.z_author=etheme
http://themeforest.net/item/edition-responsive-news-and-magazine-theme/7827441?WT.ac=category_item&WT.z_author=2winFactor
http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
http://codecanyon.net/item/layerslider-responsive-wordpress-slider-plugin-/1362246
http://codecanyon.net/item/mega-slider/4313171
不錯
http://codecanyon.net/item/master-slider-responsive-touch-swipe-slider/6337671
http://www.masterslider.com/features/templates/full-width-slider-animated-layers/
http://www.masterslider.com/features/templates/fullscreen-slider-video-background/
不錯的網站參考
配色、動態呈現
寶礦力
http://www.pocari.com.tw/
黑松FIN
http://www.heysong-fin.com.tw/
我的美麗日記
http://mbd0513.medialand.com.tw/
Haagen-Dazs
http://haagen-dazs-quality.com.tw/
配色、動態呈現
寶礦力
http://www.pocari.com.tw/
黑松FIN
http://www.heysong-fin.com.tw/
我的美麗日記
http://mbd0513.medialand.com.tw/
Haagen-Dazs
http://haagen-dazs-quality.com.tw/
[Google Doodle]「哪吒鬧海」中國經典動畫首映 35 週年
難得今天 Google 首頁會有這樣特別的小動畫,「哪吒鬧海」是今天的 Google Doodle 的主題,這其實是為了紀念一下中國的第一部經典動畫,今天則是這部電影的 35 週年紀念。
在介紹哪吒鬧海這部動畫之前,不知道大家還記得哪吒的故事嗎?在封神演義、西遊記都有出現。西遊記第 83 回提到,哪吒左手掌上有哪字,右手掌上有吒字,故名哪吒。哪吒是陳塘關總兵李靖的三子。在封神演義中最著名的就是到東海玩,踏倒水晶宮,打死東海龍王三太子,後來哪吒割肉還母、剔骨還父,到西方極樂世界。
而哪吒鬧海這中國第一部彩色的寬螢幕動畫,就是根據這個故事來改編的,全片 65 分鐘。中國上海美術電影製片廠為了慶祝建國三十周年,在 1979 年精心設計的動畫電影,而這也是第一部出現在坎城影展的華語動畫片。
獎項方面,在 1980 年拿到電影百花獎最佳美術片獎、文化部 1979 年優秀影片獎、青年優秀創作獎、1983 年菲律賓馬尼拉國際電影節特別獎、1988年法國布爾波拉斯文化俱樂部青年國際動畫電影節評委獎以及寬銀幕長篇動畫片獎。
現在台灣民間常看到的三太子也就是哪吒,在一些廟宇常會看到三太子下凡指點迷津。最大的特色就是被附身的人講話會像小孩,還要拿玩具之類的才有辦法請出來。而現在也因為這些特色,讓三太子在台灣愈來愈紅。
哪吒鬧海在華語動畫片上可以說是經典,一起來回顧一下吧!
資料與圖片來源:Wiki、imagingimage
【影片】可樂新創意
知名碳酸飲料公司可口可樂最近出新招,為了讓剛入學的大學生不要只顧著滑手機,不與旁人交流,他們在校園內設置了裝滿可樂的冰箱,但在瓶蓋上做了一點小小的改變。
不知情的大學生看到校園內有免費可樂可以索取,都上前拿了一瓶,但是正要扭開瓶蓋,卻發現沒有辦法打開。有人仔細研究才發現,原來需要和旁人把瓶蓋接在一起,反向旋轉可樂才可以打開。於是大家急忙和旁人合作,成功喝到飲料。
(取自蘋果日報)
一家公司會不會開動腦會議 (Brainstorming),決定了企業的創新能力
許多企業的核心價值都有「創新」,但是卻不懂得善用創新最基本卻效用很大的工具「動腦會議 (腦力激盪Brainstorming)」來有效產生創意,創造更多價值與組織能量,這是很可惜的地方。讓員工動腦,讓主管動腦,讓組織也跟著動腦,才能找到好點子成為創新的基礎,可是如何讓動腦會議 (腦力激盪Brainstorming) 成為企業的文化的一部份,除了「要」動腦之外,更重要的是「要如何」動腦?以下讓我們來向全世界前廿五大創新公司IDEO學習如何運用腦力激盪法 (Brainstorming) 七大秘訣成功開一場動腦會議,以及如何避免毀掉一場動腦會議:
首先,讓我們向 IDEO 學習如何開動腦會議
一、聚焦再聚焦:
訂出一個「具體清晰」、「聚焦在顧客需求」與「開放式」的主題是成功的第一步
以下三個題目,B比A好,C又比B好
A:我們如何賺錢?
B:我們如何增加客戶滿意度,讓我們可以因此賺錢?
C:我們如何減少客戶來店時的排隊等待時間,讓我們可以增加客戶滿意度,也因此賺錢?
而且主題最好集中在單一目的上,不要進行多個主題與目的。
好的題目都是開放式的,也就是說不能用「是」或「非」來解答的問題。這種問題可能會用到像是假設……怎麼辦?或是如果……那麼……的問法。
二、遊戲規則讓每個人都看的到:
在IDEO的會議室牆上,貼了七個大大的動腦規則,甚至在名片上就印著這七個Brainstorming的規則,建議各位主持人或主管在動腦會議開始前先寫在白板上或印出本文開始的那一張圖: 按此下載動腦會議七原則
1. 嚴禁批判:不要急著評論點子的好壞與下結論,點子的評價留在後半段再進行,常見主管扼殺創意的方式就是說出「這個點子不好」、「你怎麼會說出這個點子」、「這個我們做不到」等等,只有不批判他人發言,才能讓所有成員自由發想。
(Defer judgment: Don't dismiss any ideas)
2. 自由發想:鼓勵突發奇想,鼓勵瘋狂的點子,使成員無拘束地暢所欲言,在輕鬆的氣氛下思考。如果員工會擔心發言會丟掉飯碗的話就不容易進行動腦會議。
(Encourage wild ideas: Embrace the most out-of-the-box notions because they can be the key to solutions)
3. 舉一反三:可以運用其他人的點子為基礎來舉一反三,搭別人想法的便車接棒發想,再不斷激盪出更好的新點子,甚至允許團隊中出現與他人相似的發想,所以不要說「這個點子很好…但是…」,要說「這個點子很好…而且還可以如何如何…」
(Build on the ideas of others: No “buts”, only “ands.”)
4. 不要離題:討論集中主題,不要離題,鎖定焦點討論
(Stay focused on the topic: Always keep the discussion on target)
5. 逐一發言:每次只有一個人發言,不要打斷別人的發言
(One conversation at a time: No interrupting, no dismissing, no disrespect, no rudeness)
6. 牆上展現:能把點子用彩色筆或畫畫的方式寫在便利貼上,並貼在牆上
(Be visual: Use yellow, red and blue markers to write on big 30-inch by 25-inch Post-its that are put on a wall)
7. 以量取勝:徵求大量點子,以量取勝,量比質重要。
(Go for quantity Aim for as many new ideas as possible. In a good session, up to 100 ideas are generated in 60 mins)
三、把點子編號:
將每個便利貼上的點子加以編號,而且主持人可以說出過去的點子數量紀錄,這麼做可以激發與會者想突破紀錄的比賽心理,所以可以增加點子發想的效率與數量。主持人也可以藉此了解點子產出數量的進度,一般而言,動腦會議如果開得好,平均每小時可以產生一百個點子。
四、善用空間的記憶力量:
地點和場所會留下記憶,所以動腦會議應該善用這種力量。無論是利用最新數位科技,或只用簡單的、的白紙,主持人應該把與會者所產生的全部點子貼滿牆面上,讓全體與會者都看得到的地方,讓團隊能夠看到這個會議的成果與進展,也更容易找出值得注意的點子,以產生綜效。
五、掌握動腦動能曲線:
大部份的動腦會議都有相同的動力曲線,那就是一開始很緩慢,逐漸加強,接著發展到高峰。所以,主持人應該要能夠透過環境放鬆與團隊對話的方式讓創意動能在一開始就能源源不斷,當發覺到點子動能與團隊討論開始加強的時候可以適時離開,而在點子動能減弱與團隊討論變冷淡時,需要立即跳進來加強保持新的動能。每次開動腦會議不要超過一小時,但必要時可稍微延長。
六、伸展心智肌肉:
動腦會議就像跑馬拉松一樣,剛開始都要暖身,以利進入討論氣氛,主持人可以運用快節奏的小遊戲來啟動腦力,或是要求團體成員,做好相關議題的事前準備與蒐集工作。譬如一個玩具產業的案子,IDEO分三組來實現:第一組沒有作任何準備,第二組是聽一個有關技術與趨勢的演講以及閱讀相關背景書籍,第三組是實際去一家玩具觀摩。最後第三組所產生的點子量以及質都比前兩組好。
七、具象化:
主持人可以將動腦會議由平面化變成立體化與具象化,將有助於動腦會議的品質。主持人可以運用以下三個方法:
1. 把跟主題相關的東西盡量拿到會議來,像是競爭同業的相關產品樣本、新設計與新技術等,或是其他產業有助點子發想的啟示
2. 利用手邊的材料,像是積木、塑料泡沫、管狀物,打造簡單的概念模型,叫prototype,把點子視覺化,讓人可以更看清楚點子,知道可不可行
3. 利用身體激盪法(bodystorming),實際演練顧客的行為與使用產品的情形,以了解可能產生的問題,尋找可能改善產品的機會。
最後,也讓我們向 IDEO 了解如何可以簡單地毀掉一場動腦會議,很簡單,只要你做了以下六件事:
1. 讓老闆先說:只要老闆先說,就註定這場動腦會議失敗了,因為大家會傾向猜測與說出老闆喜歡的方向
2. 大家輪流依序發言:大概輪個一次或兩次就結束了
3. 只讓專家或技術人員發言:動腦會議最好由不同性質的人組成,匯聚各領域人才,理想人數約為5~8人,如果成員中有與主題有關的專家,比例為半數以下較為恰當,因為集合各領域人才,對於擴大發想內容更有幫助。
4. 遠離辦公室:在海灘想出來的點子通常會離題太遠
5. 不允許笨想法:如果每個想法都要能實行才能提出,我敢保證這場動腦會議會超級冷
6. 一五一十記錄會議內容:只要記錄重點與建議事項即可,而且不可由主持人擔任。
資料來源: http://www.asia-learning.com/km/kmdoc/277219159/
網站分享

http://www.labottega.co.uk/
有著復古磁磚邊框的倫敦餐廳網站~ ~
也同時是手機網站喔

http://www.little-big-room.com/fr/
手繪風格的兒童家具網,風格簡單而且可愛,公司蠻少有這樣走可愛路線的網頁設計,這個可用來參考看看。
Mobilizer手機網頁瀏覽模擬器
在做手機網頁的時候 最需要的就是測試在手機畫面上正不正常
所以最好的狀況就是一邊用手機觀看一邊調整
但這樣實在太浪費時間,而且還要上傳到後台才有辦法在手機上觀看
所以如果能直接在電腦上處理這些事情將能省下上傳以及用手機打開網頁的時間(積少成多)
昨天 alen 說的CHROME的模擬器目前還找不到,似乎被鎖起來了。所以如果有需要測試手機網頁的話可以用下面那個模擬器,並且搭配XAMPP來使用。
安裝及使用說明
http://www.minwt.com/mobilewebdesign/3281.html
手機網頁模擬器載點
http://www.box.net/shared/7veakxlurgvgt6z9eg54
有啦~
CHROME/工具/開發人員工具/Emulation/Device
所以最好的狀況就是一邊用手機觀看一邊調整
但這樣實在太浪費時間,而且還要上傳到後台才有辦法在手機上觀看
所以如果能直接在電腦上處理這些事情將能省下上傳以及用手機打開網頁的時間(積少成多)
昨天 alen 說的CHROME的模擬器目前還找不到,似乎被鎖起來了。所以如果有需要測試手機網頁的話可以用下面那個模擬器,並且搭配XAMPP來使用。
安裝及使用說明
http://www.minwt.com/mobilewebdesign/3281.html
手機網頁模擬器載點
http://www.box.net/shared/7veakxlurgvgt6z9eg54
有啦~
CHROME/工具/開發人員工具/Emulation/Device
訂閱:
文章 (Atom)
Total Pageviews
idec_視覺設計部_分享專區
Featured Video
Find Us On Facebook
Heroes
Followers
Blog Archive
Ads 230 x 230
Follow Us
Video Of Day
Join the Club
Random Posts
Featured Posts
聯絡表單
Pages
技術提供:Blogger.
Popular Posts
-
在做手機網頁的時候 最需要的就是測試在手機畫面上正不正常 所以最好的狀況就是一邊用手機觀看一邊調整 但這樣實在太浪費時間,而且還要上傳到後台才有辦法在手機上觀看 所以如果能直接在電腦上處理這些事情將能省下上傳以及用手機打開網頁的時間(積少成多) 昨天 alen 說的CH...
-
今天偶然中談到動畫作品, 原來都是由一位大師所做的, 作品真的很棒、又多,又有深度, 之後或許我們可以來個電影欣賞~ 若有檔案的可以互相分享喔~ http://zh.wikipedia.org/wiki/%E5%A4%A7%E5%8F%8B%E5%85%8B%E6%B...
-
我們常在使用CSS寫漸層色的按鈕時,在比例與配色上很難寫在CSS中, 這個小工具可以很方便又快速的產生一些CSS3寫法的語法,例如陰影,邊框,漸層等等 http://www.layerstyles.org/builder.html
-
你的設計為什麼老是被打X:深入 23 位設計界頂尖人士的思考世界 本書榮獲美國知名媒體《Fast Company》評選為 2013年年度10大設計好書之一 艾琳•路佩登(Ellen Lupton)序文推薦 由一張18X24英吋海報開始,開啟了一趟設計之旅 ...
-
Pinterest - 網站能搜尋設計師製作作品上傳到網路分享 也能說是作品集,且陸續增加。 手機介面 動畫師手稿圖 不錯網頁排版 各種想的到的 " 通常搜尋國外參考資料較多就是。 http://www.pinterest.co...
-
以下兩個網站有附上教學說明,以及範例。很喜歡下面兩個網站比較活潑的動態方式,是目前我找到比較特別的,不錯的話可以運用在公司的案例上。 http://tympanus.net/codrops/2013/06/18/caption-hover-effects/ ...
-
http://sozaing.com/ 圖還蠻多的,重點是可商業用。 http://www.cns11643.gov.tw/AIDB/welcome.do 全字庫 書法字體.......這個找好快...。
-
2013時報廣告金像獎 , 社群行銷項金獎 (1) 經典台灣啤酒 <FACEBEER> 這是聯樂為台灣啤酒連續第二年,贏得時報廣告金像獎 經典台啤把Facebook變成Facebeer ! 用大人味,蒐集你在Faceboo...











































Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances